Where Is Uploaded File Stored Django
We all take used social platforms like Instagram and Facebook. The i matter common in all is that users can upload images, videos on them. We upload our files on a server then others view it. That is the whole concept of social media. So, how Django upload a file? We volition exist answering the same question in this article. The contents of this commodity are:
- How to upload and display image in Django.
- Configuring settings.
- A User Profile Awarding.
So, allow's become started.
Setup
On the command line, navigate at that place and create a directory upload for our files. We will use Pipenv to install both Django and pillow which is a Python image process library Django relies on for epitome files. For non-paradigm file uploads, pillow is not needed. Finally actuate our new virtual environment with the shell control.
$pipenv install django==3.0.3 pillow==vii.0.0
Project and App
Now create our new Django project called upload and a new app called uploadimg
$ django-admin startproject upload $ python manage.py startapp uploadimg
- The very first pace is to add beneath code in the settings.py file.
MEDIA_URL = '/media/' # Path where media is stored MEDIA_ROOT = os.path.bring together(BASE_DIR, 'media/')
- Since we've added a new app nosotros need to tell Django about it at the bottom of the INSTALLED_APPS configuration in settings.py.
- At present run python manage.py migrate to setup the new database for our project.
Coding the app
- As usual, we demand to bargain with some data(title, epitome). And then, we need to create the forms.py accordingly:
from django import forms from uploadimg.models import Image course ImageForm(forms.ModelForm): """Form for the prototype model""" class Meta: model = Image fields = ('title', 'prototype') - Configure the views.py appropriately
from django.shortcuts import render, redirect from uploadimg.forms import ImageForm def index(request): """Process images uploaded by users""" if request.method == 'Mail': course = ImageForm(asking.POST, asking.FILES) if form.is_valid(): form.save() # Get the electric current example object to brandish in the template img_obj = course.instance return render(request, 'index.html', {'form': form, 'img_obj': img_obj}) else: course = ImageForm() return render(asking, 'index.html', {'form': form}) - Configure the models.py accordingly
from django.db import models class Image(models.Model): title = models.CharField(max_length=200) prototype = models.ImageField(upload_to='images') def __str__(self): return self.title class Meta: db_table = "myapp_image"
Creating UI for Django Upload Image
- Now, in the templates folder, create index.html and add the following code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-eight"> <meta name="viewport" content="width=device-width, initial-scale=i, compress-to-fit=no"> <meta name="clarification" content=""> <meta name="author" content=""> <title>upload imagae</title> </caput> <torso> <p><h1>Django Uploading Images</h1></p> <p><h4>pip install Pillow</h4></p> <form method="post" enctype="multipart/class-data"> {% csrf_token %} {{ form.as_p }} <button blazon="submit">Upload</button> </form> {% if img_obj %} <h3>Succesfully uploaded : {{img_obj.title}}</h3> <img src="{{ img_obj.image.url}}" alt="connect" style="max-height:300px"> {% endif %} </body> </html> Configuring the urls.py
- To redirect our website to certain pages we need to make the following changes in the urls.py file:
from django.contrib import admin from django.urls import path from uploadimg import views from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('', views.index), ] if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) Configuring the admin.py
- At present update the uploadimg/admin.py file and then we can encounter our upload app in the Django admin.
from django.contrib import admin from .models import Image admin.site.register(Image)
Running the app
- Now let's try running the app. Make sure your development server is running. If not y'all tin utilize the following command in your Windows PowerShell to run your development server.
python manage.py runserver
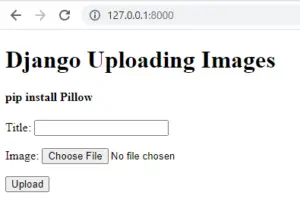
- On running the server, y'all will go the post-obit

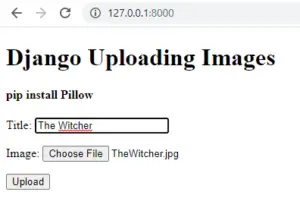
- Allow's try to upload a image and see whether it is getting uploaded:

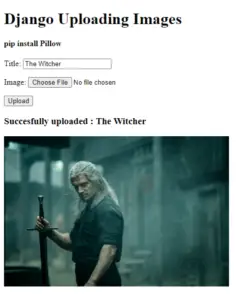
- At present, on clicking the upload our prototype will be uploaded and the paradigm volition be displayed:

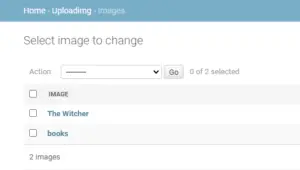
- On checking the backend i.eastward. admin panel we can run across the image is uploaded in the backend also:

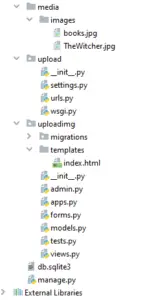
- Since we mentioned the path equally media, so a media folder volition be created in the project binder and the images will exist added in that location appropriately:

Source: https://codedec.com/tutorials/upload-and-display-image-in-django/
Posted by: murdockbeinerculd.blogspot.com

0 Response to "Where Is Uploaded File Stored Django"
Post a Comment